Прежде чем начать раздел кода, давайте создадим структуру каталогов, которая понадобится для создания сетки редактирования сетки администратора и добавления сетки.
app/code/Webkul/Grid
app/code/Webkul/Grid/etc
app/code/Webkul/Grid/etc/Adminhtml
app/code/Webkul/Grid/Block/Adminhtml
app/code/Webkul/Grid/Block/Adminhtml/Grid
app/code/Webkul/Grid/Block/Adminhtml/Grid/Edit
app/code/Webkul/Grid/Model
app/code/Webkul/Grid/Model/ResourceModel
app/code/Webkul/Grid/Model/ResourceModel/Grid
app/code/Webkul/Grid/Setup
app/code/Webkul/Grid/Controllers/Adminhtml
app/code/Webkul/Grid/view/adminhtml/layout
Теперь, когда мы подготовили структуру каталогов, теперь мы создадим файл в соответствии с требованиями модуля в заданной последовательности:
Содержание
1. Создадим Module.Xml в App/Code/Webkul/Grid/Etc
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?xml version="1.0"?><!--/** * Webkul_Grid Module * * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */--><config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Webkul_Grid" setup_version="2.0.0"> </module></config> |
2. Создадим Registration.Php в App/Code/Webkul/Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php /** * Webkul_Grid Module Registration * * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */\Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Webkul_Grid', __DIR__); |
3. Создадим Menu.Xml в App/Code/Webkul/Grid/Etc/Adminhtml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0"?><!--/** * Webkul_Grid Menu * * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */--><config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd"> <menu> <add id="Webkul_Grid::manager" title="Grid Manager" module="Webkul_Grid" sortOrder="10" resource="Webkul_Grid::manager"/> <add id="Webkul_Grid::add_row" title="Grid Manager" module="Webkul_Grid" sortOrder="20" parent="Webkul_Grid::manager" action="grid/grid" resource="Webkul_Grid::add_row"/> </menu></config> |
4. Создадим InstallSchema.Php в App/Code/Webkul/Grid/Setup.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <?php/** * Grid Schema Setup. * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */namespace Webkul\Grid\Setup;use Magento\Framework\Setup\InstallSchemaInterface;use Magento\Framework\Setup\ModuleContextInterface;use Magento\Framework\Setup\SchemaSetupInterface;use Magento\Framework\App\Filesystem\DirectoryList;/** * @codeCoverageIgnore */class InstallSchema implements InstallSchemaInterface{ /** * {@inheritdoc} * * @SuppressWarnings(PHPMD.ExcessiveMethodLength) */ public function install( SchemaSetupInterface $setup, ModuleContextInterface $context ) { $installer = $setup; $installer->startSetup(); /* * Create table 'wk_grid_records' */ $table = $installer->getConnection()->newTable( $installer->getTable('wk_grid_records') )->addColumn( 'entity_id', \Magento\Framework\DB\Ddl\Table::TYPE_INTEGER, null, ['identity' => true, 'nullable' => false, 'primary' => true], 'Grid Record Id' )->addColumn( 'title', \Magento\Framework\DB\Ddl\Table::TYPE_TEXT, 255, ['nullable' => false], 'Title' )->addColumn( 'content', \Magento\Framework\DB\Ddl\Table::TYPE_TEXT, '2M', ['nullable' => false], 'Post' )->addColumn( 'publish_date', \Magento\Framework\DB\Ddl\Table::TYPE_TIMESTAMP, null, [], 'Publish Date' )->addColumn( 'is_active', \Magento\Framework\DB\Ddl\Table::TYPE_SMALLINT, null, [], 'Active Status' )->addColumn( 'created_at', \Magento\Framework\DB\Ddl\Table::TYPE_TIMESTAMP, null, [ 'nullable' => false, 'default' => \Magento\Framework\DB\Ddl\Table::TIMESTAMP_INIT, ], 'Creation Time' )->addColumn( 'update_time', \Magento\Framework\DB\Ddl\Table::TYPE_TIMESTAMP, null, [], 'Modification Time' )->setComment( 'Row Data Table' ); $installer->getConnection()->createTable($table); $installer->endSetup(); }} |
5. Создадим Grid.Php в App/Code/Webkul/Grid/Model .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 | <?php/** * Grid Grid Model. * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */namespace Webkul\Grid\Model;use Webkul\Grid\Api\Data\GridInterface;class Grid extends \Magento\Framework\Model\AbstractModel implements GridInterface{ /** * CMS page cache tag. */ const CACHE_TAG = 'wk_grid_records'; /** * @var string */ protected $_cacheTag = 'wk_grid_records'; /** * Prefix of model events names. * * @var string */ protected $_eventPrefix = 'wk_grid_records'; /** * Initialize resource model. */ protected function _construct() { $this->_init('Webkul\Grid\Model\ResourceModel\Grid'); } /** * Get EntityId. * * @return int */ public function getEntityId() { return $this->getData(self::ENTITY_ID); } /** * Set EntityId. */ public function setEntityId($entityId) { return $this->setData(self::ENTITY_ID, $entityId); } /** * Get Title. * * @return varchar */ public function getTitle() { return $this->getData(self::TITLE); } /** * Set Title. */ public function setTitle($title) { return $this->setData(self::TITLE, $title); } /** * Get getContent. * * @return varchar */ public function getContent() { return $this->getData(self::CONTENT); } /** * Set Content. */ public function setContent($content) { return $this->setData(self::CONTENT, $content); } /** * Get PublishDate. * * @return varchar */ public function getPublishDate() { return $this->getData(self::PUBLISH_DATE); } /** * Set PublishDate. */ public function setPublishDate($publishDate) { return $this->setData(self::PUBLISH_DATE, $publishDate); } /** * Get IsActive. * * @return varchar */ public function getIsActive() { return $this->getData(self::IS_ACTIVE); } /** * Set IsActive. */ public function setIsActive($isActive) { return $this->setData(self::IS_ACTIVE, $isActive); } /** * Get UpdateTime. * * @return varchar */ public function getUpdateTime() { return $this->getData(self::UPDATE_TIME); } /** * Set UpdateTime. */ public function setUpdateTime($updateTime) { return $this->setData(self::UPDATE_TIME, $updateTime); } /** * Get CreatedAt. * * @return varchar */ public function getCreatedAt() { return $this->getData(self::CREATED_AT); } /** * Set CreatedAt. */ public function setCreatedAt($createdAt) { return $this->setData(self::CREATED_AT, $createdAt); }} |
6. Создадим GridInterface.Php в App/Code/Webkul/Grid/Api/Data
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | <?php/** * Webkul_Grid Grid Interface. * * @category Webkul * * @author Webkul Software Private Limited */namespace Webkul\Grid\Api\Data;interface GridInterface{ /** * Constants for keys of data array. Identical to the name of the getter in snake case. */ const ENTITY_ID = 'entity_id'; const TITLE = 'title'; const CONTENT = 'content'; const PUBLISH_DATE = 'publish_date'; const IS_ACTIVE = 'is_active'; const UPDATE_TIME = 'update_time'; const CREATED_AT = 'created_at'; /** * Get EntityId. * * @return int */ public function getEntityId(); /** * Set EntityId. */ public function setEntityId($entityId); /** * Get Title. * * @return varchar */ public function getTitle(); /** * Set Title. */ public function setTitle($title); /** * Get Content. * * @return varchar */ public function getContent(); /** * Set Content. */ public function setContent($content); /** * Get Publish Date. * * @return varchar */ public function getPublishDate(); /** * Set PublishDate. */ public function setPublishDate($publishDate); /** * Get IsActive. * * @return varchar */ public function getIsActive(); /** * Set StartingPrice. */ public function setIsActive($isActive); /** * Get UpdateTime. * * @return varchar */ public function getUpdateTime(); /** * Set UpdateTime. */ public function setUpdateTime($updateTime); /** * Get CreatedAt. * * @return varchar */ public function getCreatedAt(); /** * Set CreatedAt. */ public function setCreatedAt($createdAt);} |
7.Создадим Grid.Php в App/Code/Webkul/Grid/Model/ResourceModel.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <?php/** * Grid Grid ResourceModel. * @category Webkul * @author Webkul Software Private Limited */namespace Webkul\Grid\Model\ResourceModel;/** * Grid Grid mysql resource. */class Grid extends \Magento\Framework\Model\ResourceModel\Db\AbstractDb{ /** * @var string */ protected $_idFieldName = 'entity_id'; /** * @var \Magento\Framework\Stdlib\DateTime\DateTime */ protected $_date; /** * Construct. * * @param \Magento\Framework\Model\ResourceModel\Db\Context $context * @param \Magento\Framework\Stdlib\DateTime\DateTime $date * @param string|null $resourcePrefix */ public function __construct( \Magento\Framework\Model\ResourceModel\Db\Context $context, \Magento\Framework\Stdlib\DateTime\DateTime $date, $resourcePrefix = null ) { parent::__construct($context, $resourcePrefix); $this->_date = $date; } /** * Initialize resource model. */ protected function _construct() { $this->_init('wk_grid_records', 'entity_id'); }} |
8.Создадим Collection.Php в App/Code/Webkul/Grid/Model/ResourceModel/Grid.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php/** * Grid Grid Collection. * @category Webkul * @author Webkul Software Private Limited */namespace Webkul\Grid\Model\ResourceModel\Grid;class Collection extends \Magento\Framework\Model\ResourceModel\Db\Collection\AbstractCollection{ /** * @var string */ protected $_idFieldName = 'entity_id'; /** * Define resource model. */ protected function _construct() { $this->_init('Webkul\Grid\Model\Grid', 'Webkul\Grid\Model\ResourceModel\Grid'); }} |
9. Создадим Grid_record_grid_list.Xml в App/Code/Webkul/Grid/View/Adminhtml/Ui_component Folder As Following.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | <?xml version="1.0" encoding="UTF-8"?><!--/** * Grid record list UI Component * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */--><listing xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd"> <argument name="data" xsi:type="array"> <item name="js_config" xsi:type="array"> <item name="provider" xsi:type="string">grid_record_grid_list.grid_record_grid_list_data_source</item> <item name="deps" xsi:type="string">grid_record_grid_list.grid_record_grid_list_data_source</item> </item> <item name="spinner" xsi:type="string">grid_records_columns</item> <item name="buttons" xsi:type="array"> <item name="add" xsi:type="array"> <item name="name" xsi:type="string">add</item> <item name="label" xsi:type="string" translate="true">Add New Row</item> <item name="class" xsi:type="string">primary</item> <item name="url" xsi:type="string">*/*/addrow</item> </item> </item> </argument> <dataSource name="grid_record_grid_list_data_source"> <argument name="dataProvider" xsi:type="configurableObject"> <argument name="class" xsi:type="string">Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider</argument> <argument name="name" xsi:type="string">grid_record_grid_list_data_source</argument> <argument name="primaryFieldName" xsi:type="string">entity_id</argument> <argument name="requestFieldName" xsi:type="string">id</argument> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="update_url" xsi:type="url" path="mui/index/render"/> </item> </argument> </argument> <argument name="data" xsi:type="array"> <item name="js_config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item> </item> </argument> </dataSource> <container name="listing_top"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="template" xsi:type="string">ui/grid/toolbar</item> <item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item> </item> </argument> <bookmark name="bookmarks"/> <columnsControls name="columns_controls"/> <filters name="listing_filters"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="columnsProvider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.grid_records_columns</item> <item name="storageConfig" xsi:type="array"> <item name="provider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.listing_top.bookmarks</item> <item name="namespace" xsi:type="string">current.filters</item> </item> <item name="templates" xsi:type="array">_ <item name="filters" xsi:type="array"> <item name="select" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item> <item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item> </item> </item> </item> <item name="childDefaults" xsi:type="array"> <item name="provider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.listing_top.listing_filters</item> <item name="imports" xsi:type="array"> <item name="visible" xsi:type="string">grid_record_grid_list.grid_record_grid_list.grid_records_columns.${ $.index }:visible</item> </item> </item> </item> <item name="observers" xsi:type="array"> <item name="column" xsi:type="string">column</item> </item> </argument> </filters> <massaction name="listing_massaction"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="selectProvider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.grid_records_columns.ids</item> <item name="component" xsi:type="string">Magento_Ui/js/grid/tree-massactions</item> <item name="indexField" xsi:type="string">id</item> </item> </argument> <!-- Mass actions which you want to add in your grid--> <action name="delete"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="type" xsi:type="string">delete</item> <item name="label" xsi:type="string" translate="true">Delete</item> <item name="url" xsi:type="url" path="grid/grid/massdelete"/> <item name="confirm" xsi:type="array"> <item name="title" xsi:type="string" translate="true">Delete</item> <item name="message" xsi:type="string" translate="true">Do you want to delete selected row record?</item> </item> </item> </argument> </action> </massaction> <paging name="listing_paging"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="storageConfig" xsi:type="array"> <item name="provider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.listing_top.bookmarks</item> <item name="namespace" xsi:type="string">current.paging</item> </item> <item name="selectProvider" xsi:type="string">grid_record_grid_list.grid_record_grid_list.grid_records_columns.ids</item> </item> </argument> </paging> </container> <columns name="grid_records_columns"> <selectionsColumn name="ids"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="indexField" xsi:type="string">entity_id</item> <item name="sorting" xsi:type="string">desc</item> <item name="sortOrder" xsi:type="number">0</item> </item> </argument> </selectionsColumn> <column name="title"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">textRange</item> <item name="label" xsi:type="string" translate="true">Title</item> </item> </argument> </column> <column name="content" > <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">false</item> <item name="label" xsi:type="string" translate="true">Content</item> </item> </argument> </column> <column name="is_active" > <argument name="data" xsi:type="array"> <item name="options" xsi:type="object">Webkul\Grid\Model\Status</item> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">select</item> <item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item> <item name="dataType" xsi:type="string">select</item> <item name="label" xsi:type="string" translate="true">Is Active</item> </item> </argument> </column> <column name="publish_date" class="Magento\Ui\Component\Listing\Columns\Date" > <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">dateRange</item> <item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item> <item name="dataType" xsi:type="string">date</item> <item name="label" xsi:type="string" translate="true">Publish Date</item> </item> </argument> </column> <column name="update_time" class="Magento\Ui\Component\Listing\Columns\Date" > <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">dateRange</item> <item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item> <item name="dataType" xsi:type="string">date</item> <item name="label" xsi:type="string" translate="true">Update Time</item> </item> </argument> </column> <column name="created_at" class="Magento\Ui\Component\Listing\Columns\Date" > <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">dateRange</item> <item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item> <item name="dataType" xsi:type="string">date</item> <item name="label" xsi:type="string" translate="true">Created At</item> </item> </argument> </column> <!-- Add Action with each row of grid and for this we will create a class Action --> <actionsColumn name="actions" class="Webkul\Grid\Ui\Component\Listing\Grid\Column\Action"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="resizeEnabled" xsi:type="boolean">false</item> <item name="resizeDefaultWidth" xsi:type="string">107</item> <item name="indexField" xsi:type="string">id</item> </item> </argument> </actionsColumn> </columns></listing> |
10. Создадим Di.Xml в App/Code/Webkul/Grid/Etc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0"?><!--/** Grid di xml * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */--><config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <preference for="Webkul\Grid\Api\Data\GridInterface" type="Webkul\Grid\Model\Grid" /> <virtualType name="Webkul\Grid\Model\ResourceModel\Grid\Grid\Collection" type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult"> <arguments> <argument name="mainTable" xsi:type="string">wk_grid_records</argument> <argument name="resourceModel" xsi:type="string">Webkul\Grid\Model\ResourceModel\Grid</argument> </arguments> </virtualType> <type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory"> <arguments> <argument name="collections" xsi:type="array"> <item name="grid_record_grid_list_data_source" xsi:type="string">Webkul\Grid\Model\ResourceModel\Grid\Grid\Collection</item> </argument> </arguments> </type></config> |
11. Создадим Action Class Action.Php в App/Code/Webkul/Grid/Ui/Component/Listing/Grid/Column
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <?phpnamespace Webkul\Grid\Ui\Component\Listing\Grid\Column;use Magento\Framework\View\Element\UiComponent\ContextInterface;use Magento\Framework\View\Element\UiComponentFactory;use Magento\Ui\Component\Listing\Columns\Column;use Magento\Framework\UrlInterface;class Action extends Column{ /** Url path */ const ROW_EDIT_URL = 'grid/grid/addrow'; /** @var UrlInterface */ protected $_urlBuilder; /** * @var string */ private $_editUrl; /** * @param ContextInterface $context * @param UiComponentFactory $uiComponentFactory * @param UrlInterface $urlBuilder * @param array $components * @param array $data * @param string $editUrl */ public function __construct( ContextInterface $context, UiComponentFactory $uiComponentFactory, UrlInterface $urlBuilder, array $components = [], array $data = [], $editUrl = self::ROW_EDIT_URL ) { $this->_urlBuilder = $urlBuilder; $this->_editUrl = $editUrl; parent::__construct($context, $uiComponentFactory, $components, $data); } /** * Prepare Data Source. * * @param array $dataSource * * @return array */ public function prepareDataSource(array $dataSource) { if (isset($dataSource['data']['items'])) { foreach ($dataSource['data']['items'] as &$item) { $name = $this->getData('name'); if (isset($item['entity_id'])) { $item[$name]['edit'] = [ 'href' => $this->_urlBuilder->getUrl( $this->_editUrl, ['id' => $item['entity_id']] ), 'label' => __('Edit'), ]; } } } return $dataSource; }} |
12. Создадим Controller файл Index.Php в App/Code/Webkul/Grid/Controller/Adminhtml/Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <?php/** * Webkul Grid Controller * * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */namespace Webkul\Grid\Controller\Adminhtml\Grid;class Index extends \Magento\Backend\App\Action{ /** * @var \Magento\Framework\View\Result\PageFactory */ protected $_resultPageFactory; /** * @param \Magento\Backend\App\Action\Context $context * @param \Magento\Framework\View\Result\PageFactory $resultPageFactory */ public function __construct( \Magento\Backend\App\Action\Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory ) { parent::__construct($context); $this->_resultPageFactory = $resultPageFactory; } /** * Grid List page. * * @return \Magento\Backend\Model\View\Result\Page */ public function execute() { /** @var \Magento\Backend\Model\View\Result\Page $resultPage */ $resultPage = $this->_resultPageFactory->create(); $resultPage->setActiveMenu('Webkul_Grid::grid_list'); $resultPage->getConfig()->getTitle()->prepend(__('Grid List')); return $resultPage; } /** * Check Grid List Permission. * * @return bool */ protected function _isAllowed() { return $this->_authorization->isAllowed('Webkul_Grid::grid_list'); }} |
13. Создадим Route файл Routes.Xml в App/Code/Webkul/Grid/Etc/Adminhtml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?xml version="1.0"?><!--/** * Webkul_Grid route xml * * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */--><config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd"> <router id="admin"> <route id="grid" frontName="grid"> <module name="Webkul_Grid" /> </route> </router></config> |
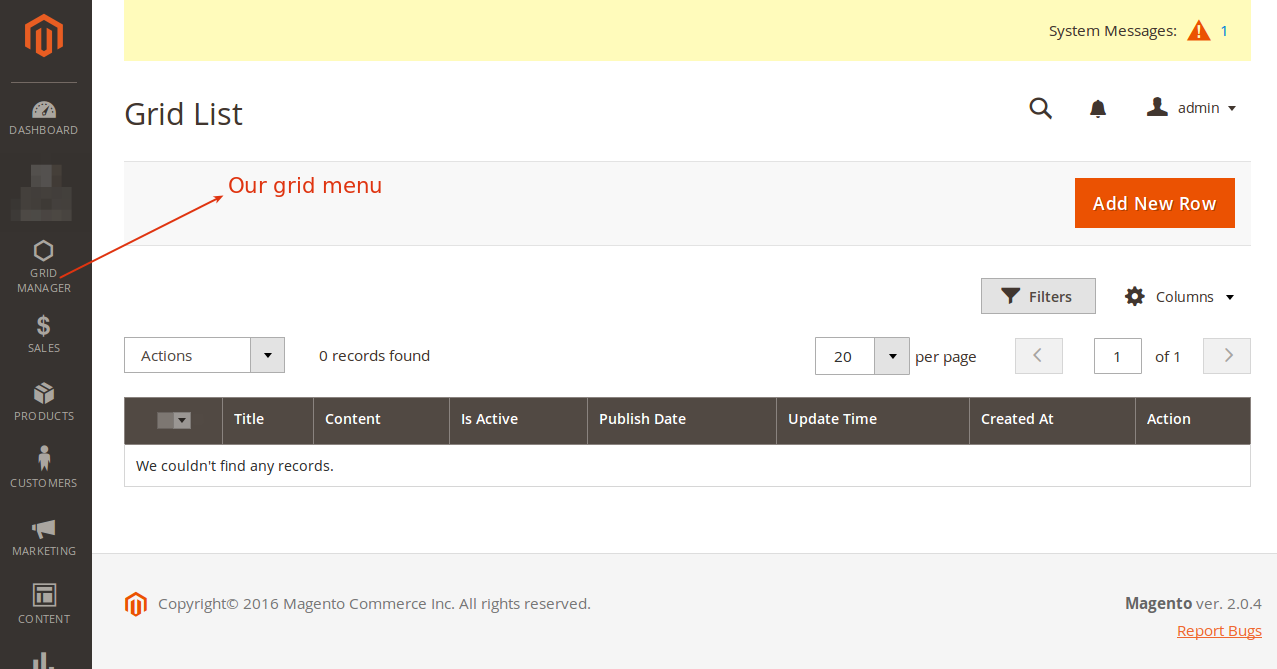
14.И для отображения сетки Создайте файл макета Grid_grid_index.Xml в App/Code/Webkul/Grid/View/Adminhtml/Layout
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?xml version="1.0"?><!--/** * Webkul Grid Grid List Layout * * @category Webkul * @package Webkul_Grib * @author Webkul Software Private Limited * */--><page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <!-- here we call our ui component of grid--> <uiComponent name="grid_record_grid_list"/> </referenceContainer> </body></page> |
15.Выше я пропустил одну модель статуса, так что теперь я создам Status.Php в App/Code/Webkul/Grid/Model
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <?php/** * Webkul_Grid Status Options Model. * @category Webkul * @author Webkul Software Private Limited */namespace Webkul\Grid\Model;use Magento\Framework\Data\OptionSourceInterface;class Status implements OptionSourceInterface{ /** * Get Grid row status type labels array. * @return array */ public function getOptionArray() { $options = ['1' => __('Enabled'),'0' => __('Disabled')]; return $options; } /** * Get Grid row status labels array with empty value for option element. * * @return array */ public function getAllOptions() { $res = $this->getOptions(); array_unshift($res, ['value' => '', 'label' => '']); return $res; } /** * Get Grid row type array for option element. * @return array */ public function getOptions() { $res = []; foreach ($this->getOptionArray() as $index => $value) { $res[] = ['value' => $index, 'label' => $value]; } return $res; } /** * {@inheritdoc} */ public function toOptionArray() { return $this->getOptions(); }} |
16.

17. Now We’ll Start How To Save/Edit Data In Table Using Form
Выше в нашем пользовательском файле Ui Grid_record_grid_list.Xml Мы уже добавляем путь добавления формы Url Теперь мы создадим Controller AddRow.Php в App/Code/Webkul/Grid/Controller/Adminhtml/Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <?php/** * Webkul Grid List Controller. * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */namespace Webkul\Grid\Controller\Adminhtml\Grid;use Magento\Framework\Controller\ResultFactory;class AddRow extends \Magento\Backend\App\Action{ /** * @var \Magento\Framework\Registry */ private $coreRegistry; /** * @var \Webkul\Grid\Model\GridFactory */ private $gridFactory; /** * @param \Magento\Backend\App\Action\Context $context * @param \Magento\Framework\Registry $coreRegistry, * @param \Webkul\Grid\Model\GridFactory $gridFactory */ public function __construct( \Magento\Backend\App\Action\Context $context, \Magento\Framework\Registry $coreRegistry, \Webkul\Grid\Model\GridFactory $gridFactory ) { parent::__construct($context); $this->coreRegistry = $coreRegistry; $this->gridFactory = $gridFactory; } /** * Mapped Grid List page. * @return \Magento\Backend\Model\View\Result\Page */ public function execute() { $rowId = (int) $this->getRequest()->getParam('id'); $rowData = $this->gridFactory->create(); /** @var \Magento\Backend\Model\View\Result\Page $resultPage */ if ($rowId) { $rowData = $rowData->load($rowId); $rowTitle = $rowData->getTitle(); if (!$rowData->getEntityId()) { $this->messageManager->addError(__('row data no longer exist.')); $this->_redirect('grid/grid/rowdata'); return; } } $this->coreRegistry->register('row_data', $rowData); $resultPage = $this->resultFactory->create(ResultFactory::TYPE_PAGE); $title = $rowId ? __('Edit Row Data ').$rowTitle : __('Add Row Data'); $resultPage->getConfig()->getTitle()->prepend($title); return $resultPage; } protected function _isAllowed() { return $this->_authorization->isAllowed('Webkul_Grid::add_row'); }} |
18. Создадим блок Block AddRow.Php в App/Code/Webkul/Grid/Block/Adminhtml/Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <?php /** * Webkul_Grid Add Row Form Block. * * @category Webkul * * @author Webkul Software Private Limited */namespace Webkul\Grid\Block\Adminhtml\Grid;class AddRow extends \Magento\Backend\Block\Widget\Form\Container{ /** * Core registry. * * @var \Magento\Framework\Registry */ protected $_coreRegistry = null; /** * @param \Magento\Backend\Block\Widget\Context $context * @param \Magento\Framework\Registry $registry * @param array $data */ public function __construct( \Magento\Backend\Block\Widget\Context $context, \Magento\Framework\Registry $registry, array $data = [] ) { $this->_coreRegistry = $registry; parent::__construct($context, $data); } /** * Initialize Imagegallery Images Edit Block. */ protected function _construct() { $this->_objectId = 'row_id'; $this->_blockGroup = 'Webkul_Grid'; $this->_controller = 'adminhtml_grid'; parent::_construct(); if ($this->_isAllowedAction('Webkul_Grid::add_row')) { $this->buttonList->update('save', 'label', __('Save')); } else { $this->buttonList->remove('save'); } $this->buttonList->remove('reset'); } /** * Retrieve text for header element depending on loaded image. * * @return \Magento\Framework\Phrase */ public function getHeaderText() { return __('Add RoW Data'); } /** * Check permission for passed action. * * @param string $resourceId * * @return bool */ protected function _isAllowedAction($resourceId) { return $this->_authorization->isAllowed($resourceId); } /** * Get form action URL. * * @return string */ public function getFormActionUrl() { if ($this->hasFormActionUrl()) { return $this->getData('form_action_url'); } return $this->getUrl('*/*/save'); }} |
19. Создание блочного файла формы с полем Form.Php в App/Code/Webkul/Grid/Block/Adminhtml/Grid/Edit
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 | <?php/** * Webkul_Grid Add New Row Form Admin Block. * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited * */namespace Webkul\Grid\Block\Adminhtml\Grid\Edit;/** * Adminhtml Add New Row Form. */class Form extends \Magento\Backend\Block\Widget\Form\Generic{ /** * @var \Magento\Store\Model\System\Store */ protected $_systemStore; /** * @param \Magento\Backend\Block\Template\Context $context * @param \Magento\Framework\Registry $registry * @param \Magento\Framework\Data\FormFactory $formFactory * @param array $data */ public function __construct( \Magento\Backend\Block\Template\Context $context, \Magento\Framework\Registry $registry, \Magento\Framework\Data\FormFactory $formFactory, \Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig, \Webkul\Grid\Model\Status $options, array $data = [] ) { $this->_options = $options; $this->_wysiwygConfig = $wysiwygConfig; parent::__construct($context, $registry, $formFactory, $data); } /** * Prepare form. * * @return $this */ protected function _prepareForm() { $dateFormat = $this->_localeDate->getDateFormat(\IntlDateFormatter::SHORT); $model = $this->_coreRegistry->registry('row_data'); $form = $this->_formFactory->create( ['data' => [ 'id' => 'edit_form', 'enctype' => 'multipart/form-data', 'action' => $this->getData('action'), 'method' => 'post' ] ] ); $form->setHtmlIdPrefix('wkgrid_'); if ($model->getEntityId()) { $fieldset = $form->addFieldset( 'base_fieldset', ['legend' => __('Edit Row Data'), 'class' => 'fieldset-wide'] ); $fieldset->addField('entity_id', 'hidden', ['name' => 'entity_id']); } else { $fieldset = $form->addFieldset( 'base_fieldset', ['legend' => __('Add Row Data'), 'class' => 'fieldset-wide'] ); } $fieldset->addField( 'title', 'text', [ 'name' => 'title', 'label' => __('Title'), 'id' => 'title', 'title' => __('Title'), 'class' => 'required-entry', 'required' => true, ] ); $wysiwygConfig = $this->_wysiwygConfig->getConfig(['tab_id' => $this->getTabId()]); $fieldset->addField( 'content', 'editor', [ 'name' => 'content', 'label' => __('Content'), 'style' => 'height:36em;', 'required' => true, 'config' => $wysiwygConfig ] ); $fieldset->addField( 'publish_date', 'date', [ 'name' => 'publish_date', 'label' => __('Publish Date'), 'date_format' => $dateFormat, 'time_format' => 'HH:mm:ss', 'class' => 'validate-date validate-date-range date-range-custom_theme-from', 'class' => 'required-entry', 'style' => 'width:200px', ] ); $fieldset->addField( 'is_active', 'select', [ 'name' => 'is_active', 'label' => __('Status'), 'id' => 'is_active', 'title' => __('Status'), 'values' => $this->_options->getOptionArray(), 'class' => 'status', 'required' => true, ] ); $form->setValues($model->getData()); $form->setUseContainer(true); $this->setForm($form); return parent::_prepareForm(); }} |
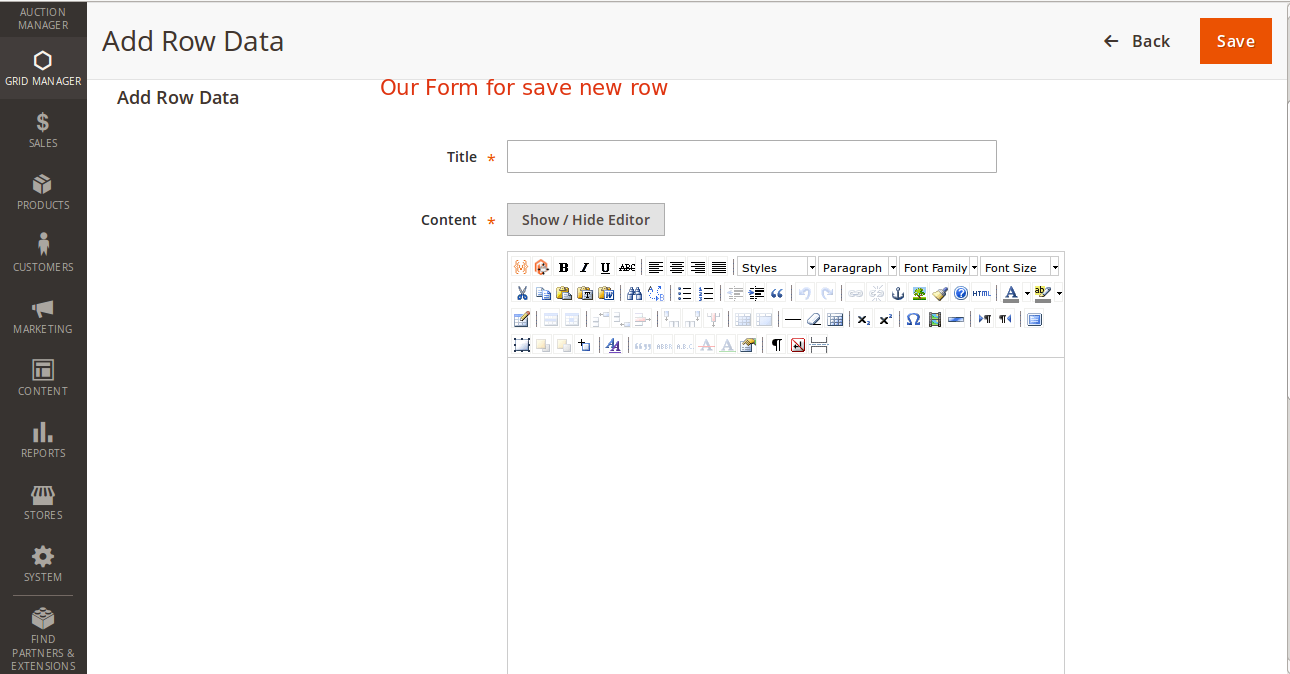
20. Для рендеринга этой формы Создайте файл макета Grid_grid_addrow.Xml в App/Code/Webkul/Grid/View/Adminhtml/Layout
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0"?><!--/** * Webkul_Grid add row layout * @category Webkul * @package Webkul_Grid * @author Webkul Software Private Limited */--><page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" layout="admin-1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <block class="Webkul\Grid\Block\Adminhtml\Grid\AddRow" name="add_row" /> </referenceContainer> </body></page> |
21. Теперь, когда мы создаем кнопку «Добавить новую строку» на сетке

22. создадим Controller Save.Php в App/Code/Webkul/Grid/Controller/Adminhtml/Grid For Save Record
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <?php/** * Grid Admin Cagegory Map Record Save Controller. * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */namespace Webkul\Grid\Controller\Adminhtml\Grid;class Save extends \Magento\Backend\App\Action{ /** * @var \Webkul\Grid\Model\GridFactory */ var $gridFactory; /** * @param \Magento\Backend\App\Action\Context $context * @param \Webkul\Grid\Model\GridFactory $gridFactory */ public function __construct( \Magento\Backend\App\Action\Context $context, \Webkul\Grid\Model\GridFactory $gridFactory ) { parent::__construct($context); $this->gridFactory = $gridFactory; } /** * @SuppressWarnings(PHPMD.CyclomaticComplexity) * @SuppressWarnings(PHPMD.NPathComplexity) */ public function execute() { $data = $this->getRequest()->getPostValue(); if (!$data) { $this->_redirect('grid/grid/addrow'); return; } try { $rowData = $this->gridFactory->create(); $rowData->setData($data); if (isset($data['id'])) { $rowData->setEntityId($data['id']); } $rowData->save(); $this->messageManager->addSuccess(__('Row data has been successfully saved.')); } catch (\Exception $e) { $this->messageManager->addError(__($e->getMessage())); } $this->_redirect('grid/grid/index'); } /** * @return bool */ protected function _isAllowed() { return $this->_authorization->isAllowed('Webkul_Grid::save'); }} |
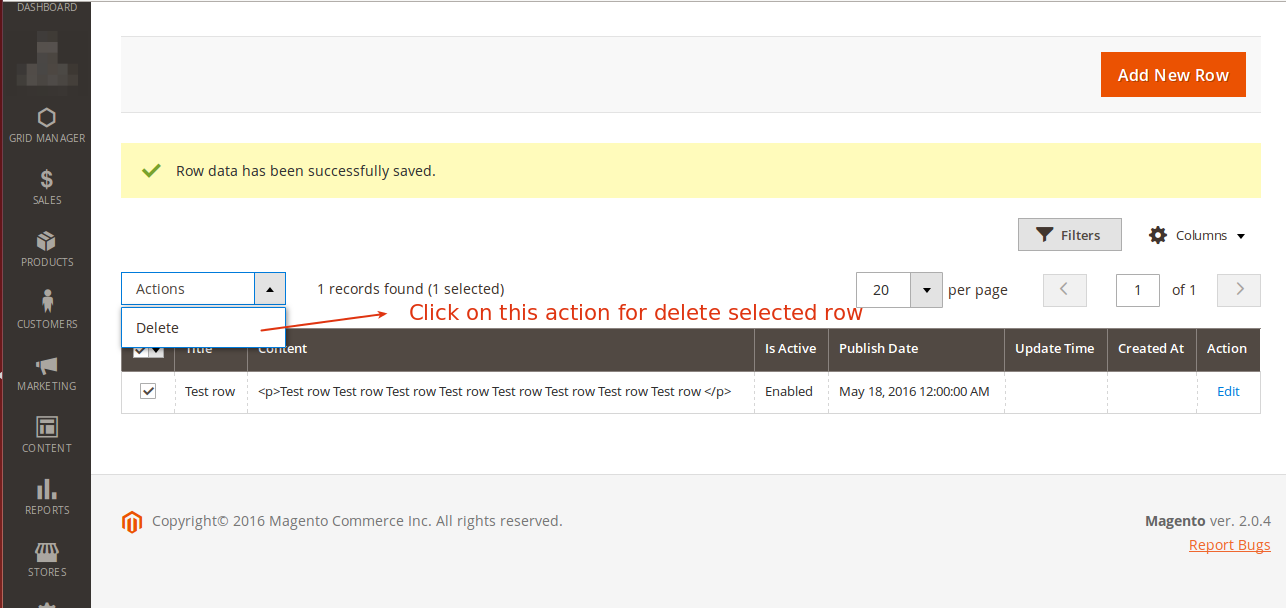
23. После добавления записи видим в Grid

24. Теперь мы создаем контроллер для массового удаления Delete MassDelete.Php в App/Code/Webkul/Grid/Controller/Adminhtml/Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <?php/** * Webkul Grid Record Delete Controller. * @category Webkul * @package Webkul_Grid * @author Webkul * @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com) * @license https://store.webkul.com/license.html */namespace Webkul\Grid\Controller\Adminhtml\Grid;use Magento\Framework\Controller\ResultFactory;use Magento\Backend\App\Action\Context;use Magento\Ui\Component\MassAction\Filter;use Webkul\Grid\Model\ResourceModel\Grid\CollectionFactory;class MassDelete extends \Magento\Backend\App\Action{ /** * Massactions filter._ * @var Filter */ protected $_filter; /** * @var CollectionFactory */ protected $_collectionFactory; /** * @param Context $context * @param Filter $filter * @param CollectionFactory $collectionFactory */ public function __construct( Context $context, Filter $filter, CollectionFactory $collectionFactory ) { $this->_filter = $filter; $this->_collectionFactory = $collectionFactory; parent::__construct($context); } /** * @return \Magento\Backend\Model\View\Result\Redirect */ public function execute() { $collection = $this->_filter->getCollection($this->_collectionFactory->create()); $recordDeleted = 0; foreach ($collection->getItems() as $record) { $record->setId($record->getEntityId()); $record->delete(); $recordDeleted++; } $this->messageManager->addSuccess(__('A total of %1 record(s) have been deleted.', $recordDeleted)); return $this->resultFactory->create(ResultFactory::TYPE_REDIRECT)->setPath('*/*/index'); } /** * Check Category Map recode delete Permission. * @return bool */ protected function _isAllowed() { return $this->_authorization->isAllowed('Webkul_Grid::row_data_delete'); }} |
25. After That You Can Delete Row Form Grid As

статья взята с сайта: https://webkul.com/